썸네일 크롭 정책
소속 : RIDI (프로덕트 디자인팀)
인원 : 3명
프로덕트 디자인팀 1명(본인), 앱팀 1명, 웹팀 1명
배경
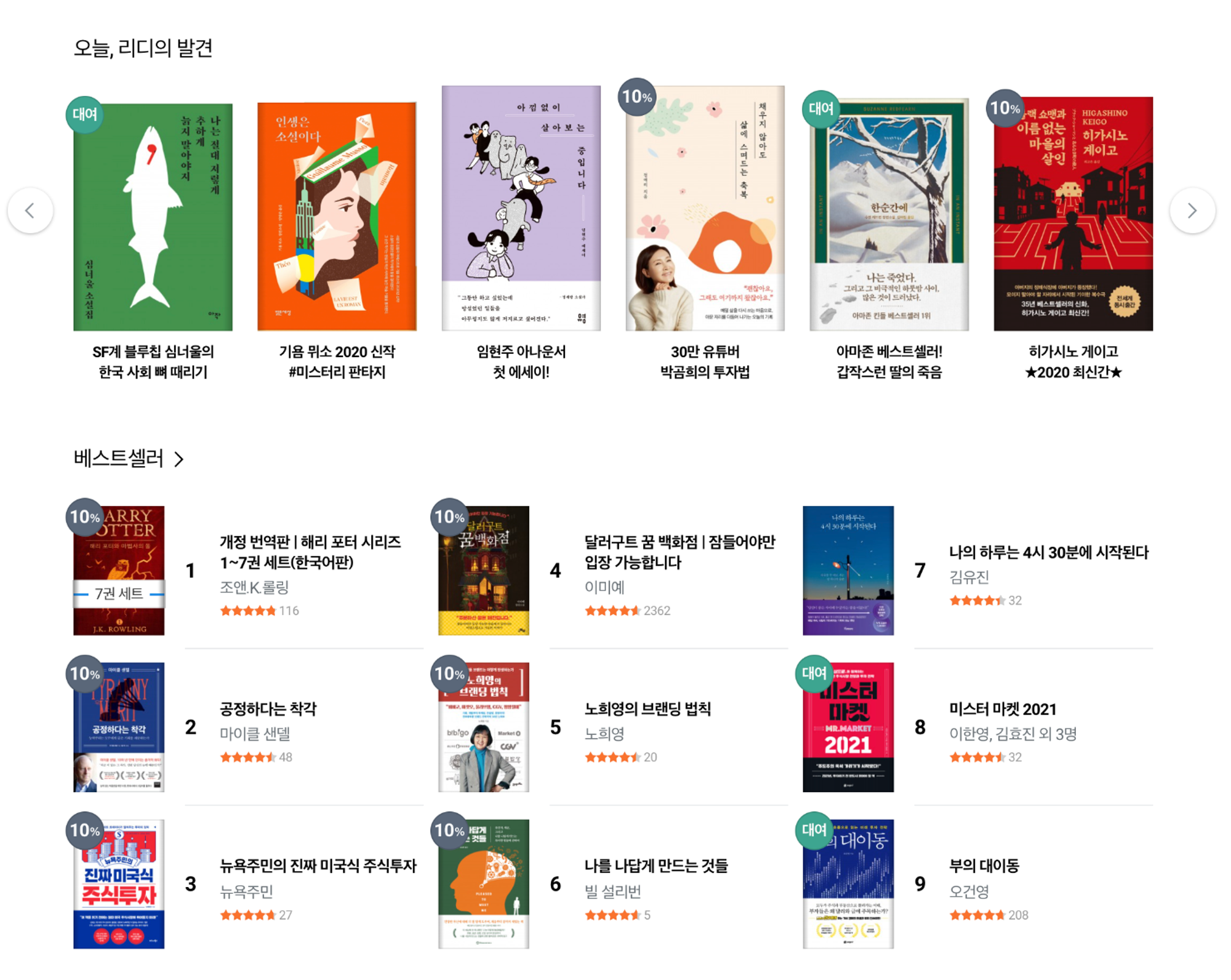
기존의 리디 장르홈에서는 작품 표지를 원본 사이즈 그대로 보여주고 있었습니다.
리뉴얼 전 리디 도서 장르홈
이 경우 작품 표지를 그대로 보여줄 수 있다는 장점이 있지만, 전체적으로 봤을 때 표지 크기가 전부 달라 깔끔하지 않다는 인상을 줄 수 있습니다. 이에 리디 앱 리뷰에 표지를 동일 규격으로 맞춰달라는 CS가 접수되기도 했습니다.
그러던 중 장르홈 리뉴얼(2022.2)에 따라 기존보다 썸네일이 커지고, 작품간 간격이 좁아지면서 한 화면에 들어오는 작품 개수가 많아지게 되었는데요. 자연스레 중구난방으로 지저분해 보이는 화면을 정리할 수 있는 썸네일 정책에 대한 필요성이 커졌습니다.
적용 범위
배경에서 밝혔듯, 아래에 소개할 썸네일 정책은 장르홈 리뉴얼에 따른 것입니다.
10년이 넘는 기간 동안 서비스해온 리디는 여러 개발 언어로 구성된 복잡한 구조를 가지고 있습니다. (마음은 굴뚝 같지만) 이 레거시를 한 번에 해결하기란 불가능에 가까우므로 시간을 들여 천천히 바꿔나가야 합니다.
개발팀에서 저희 서비스에 적합하다고 판단한 언어는 React Native 인데요. 이 언어가 사용된 일부 페이지에만 썸네일 정책을 적용하고, 개발팀과 호흡을 맞춰 다른 페이지에도 점차 확대해나갈 계획입니다. 현재 썸네일 정책이 적용된 페이지는 다음과 같습니다.
•
앱 장르홈, 작품홈, 전체 카테고리
•
웹 장르홈
뜯어보기
정확한 기준 사이즈와 비율은 외부에 공개하기 어려운 점 양해 부탁드립니다.
1. 기준
먼저 원본 표지 이미지를 기준 사이즈에 맞춰 정비율로 줄였을 때 아래 조건에 해당하는지 체크하여 썸네일 타입(Long, Basic, Short)을 정합니다. 만약 크롭이 필요한 경우에는 상하좌우 6px 이상 잘려보이지 않도록 합니다.
위 6px 크롭 기준을 만든 까닭은 두 가지입니다.
•
6px 이상 크롭 시 표지가 원작자 또는 출판사의 의도와 다르게 보여질 수 있다는 판단 하에, 화면에 배치했을 때 적당히 깔끔해보일 정도로만 크롭합니다.
•
썸네일 규칙을 수립하기 전 현재 리디 장르홈 / 작품홈에 노출되는 대부분의 표지가 동일한 크기로 보여질 것이란 테스트 결과를 도출했습니다. (단, 책 크기가 천차만별인 도서의 경우는 제외합니다.)
2. 타입
Long 아래 조건을 1개 이상 충족했을 경우
•
원본 이미지가 비율상 1 : 1.?? 이상인 경우 해당
•
원본 이미지를 기준 사이즈에 맞춰 줄였을 때 height가 ?px 이상인 경우 해당
실제 작품 표지로 테스트한 결과 (Long)
Basic 아래 조건을 1개 이상 충족했을 경우
•
원본 이미지가 비율상 1 : 1.?? ~ 1 : 1.?? 인 경우 해당
•
원본 이미지를 기준 사이즈에 맞춰 줄였을 때 width가 ? ~ ?px 인 경우 해당
•
원본 이미지를 기준 사이즈에 맞춰 줄였을 때 height가 ? ~ ?px 인 경우 해당
실제 작품 표지로 테스트한 결과 (Basic)
Short 아래 조건을 1개 이상 충족했을 경우
•
원본 이미지가 비율상 1 : 1.?? 미만인 경우 해당
•
원본 이미지를 기준 사이즈에 맞춰 줄였을 때 height가 ?px 미만인 경우 해당
실제 작품 표지로 테스트한 결과 (Short, 기본 사이즈와 비교)
3. 적용 결과
22.12.23 기준 웹 / 앱 현황입니다.
웹 장르홈 (Desktop)
웹 Selection 상세페이지 (Desktop)
앱 장르홈 (Mobile)
앱 Selection 상세페이지(Mobile)
앱 작품홈 하단 추천 영역 (Mobile)
마치며
위 정책을 수립하기 전 레퍼런스 서치 차원에서 웹툰, 서점, OTT 등의 다양한 서비스를 살펴보는 시간을 가졌는데요. 언뜻 중요하지 않은 요소처럼 보이는 썸네일조차 서비스의 성격과 사업 방향에 맞춰 각기 다른 형태를 채택하고 있는 것이 무척 흥미로웠습니다.
이처럼 지금의 정책도 언젠가 바뀔 여지가 있다고 생각합니다. (이전에 두 번의 썸네일 정책 수정을 거친 경험도 있고요.) 특별히 어떤 것이 못나고, 또 낫다는 생각보다는 현 시점에서의 최선의 방법을 선택하는 것이 가장 중요하다는 생각이 들었습니다.