마크다운 ISP 개선
소속 : RIDI (프로덕트 디자인팀)
기간 : 2022.8 - 2022.12
인원 : 6명
PM팀 1명, 프로덕트 디자인팀 1명(본인), 웹팀 1명, 백엔드팀 1명, CP팀 1명
배경
매년 12월경, 리디에서는 마크다운(Mark Down)이라는 큰 이벤트가 열립니다. 마크다운이란 e북 세트를 20% ~ 50% 가량 할인된 가격으로 구매할 수 있을뿐 아니라 구매 금액에 따라 리디포인트까지 챙겨갈 수 있는 행사입니다.
마크다운에 참여하는 작품의 수는 매년 많아지고 있습니다. 이번에는 각 장르당 최대 1,100종, 모두 합해 6,000종 정도가 참여하게 되었는데요, 결코 적지 않은 숫자입니다.
당연한 말이지만 작품의 수가 많아질수록, 또 할인의 폭과 혜택이 커질수록 이벤트에 참여하는 유저의 수 또한 많아집니다. 그러나 애당초 마크다운 이벤트 페이지는 이 정도의 규모를 고려하여 만들어진 것이 아니었습니다.
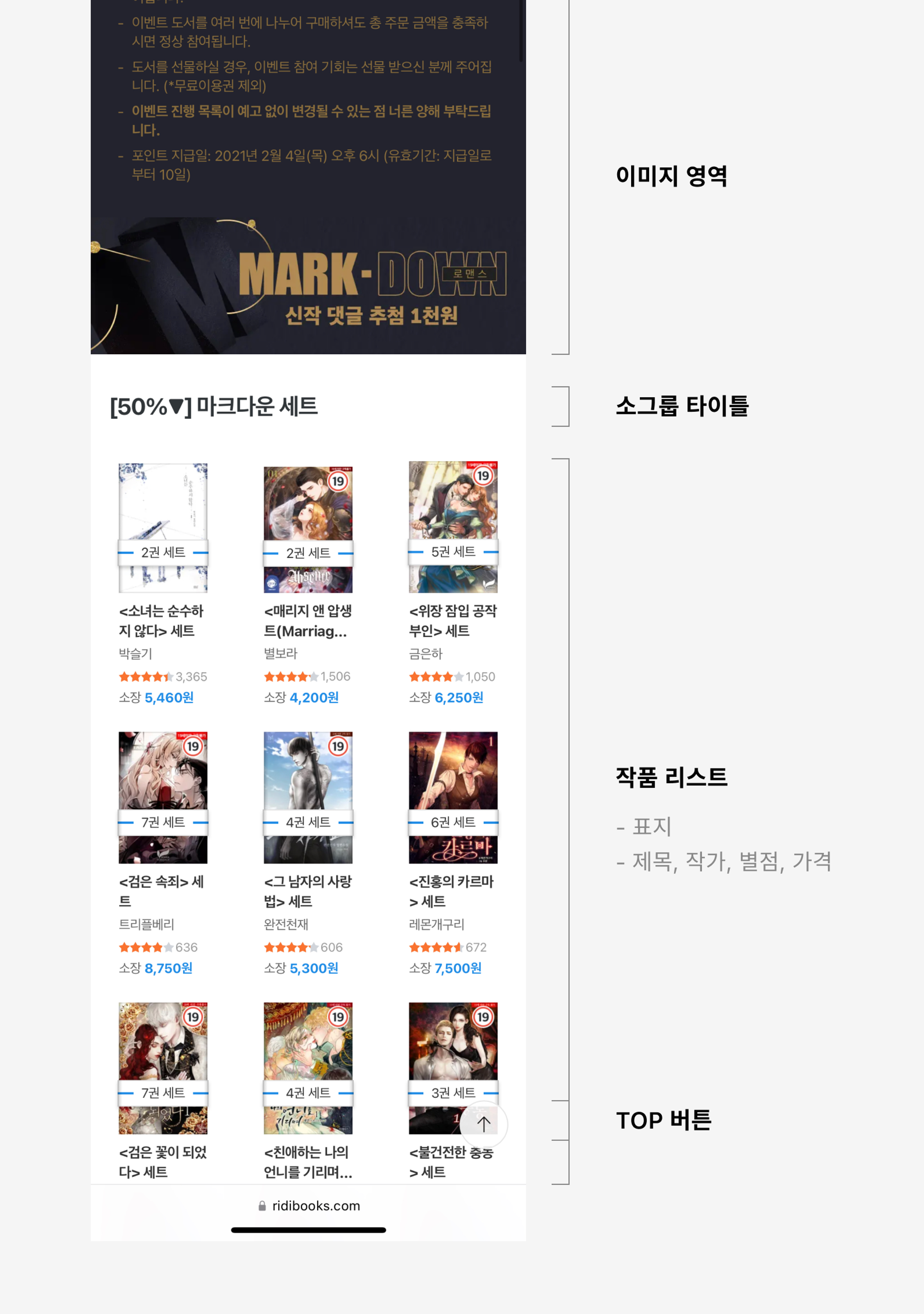
마크다운 이벤트 상세페이지(이하 ISP)는 아래와 같은 형식을 띠고 있었습니다. 오래전에 만들어져 올드한 디자인은 차치하고, 많은 수의 작품이 그저 MD가 등록한 순서대로 나열되어 있는 모습입니다. 유저의 입장에서 보면 도무지 어떤 기준으로 작품을 선택해야 할지 알 수 없죠.
개선 전 ISP 페이지
이처럼 기존 ISP에서 찾을 수 있는 문제점을 아래와 같이 정리해 미션으로 삼았습니다.
•
탐색 관련 작품을 장르별로 분류해 보기 어렵다.
•
탐색 관련 페이지 내에서 작품을 검색할 수 없다.
•
탐색 관련 이미 소장하고 있는 작품을 걸러낼 수 없다.
•
구매 관련 작품을 바로 카트에 담을 수 없다.
•
구매 관련 이벤트 참여 기준이 되는 구매 금액을 바로 알 수 없다.
아래 내용은 제가 속한 제품센터에서 위 미션에 따라 ISP를 개선한 것입니다. 그러나 실제로는 BX, 컨텐츠 센터, 마케팅, 나아가 법무팀에 이르기까지 전사 차원의 협업이 있었다는 점을 미리 밝혀 두겠습니다.
뜯어보기
1. 장르별 ISP 통합
리디 유저들은 한 장르만을 이용하지 않습니다. 로맨스 e북 유저가 로판 e북, BL e북 등 장르에 구애받지 않고 작품을 구매하는 식이죠. 리디에서는 이러한 크로스 셀링을 굉장히 중요하게 생각하고 있습니다.
그러나 기존의 ISP는 장르별로 각각 존재했습니다. 다른 장르의 작품을 찾으려면 페이지를 이탈해야 했고, 이탈 후에는 장르마다 진입점이 달라 원하는 ISP를 찾아가기가 어려웠습니다.
장르별로 다른 ISP 진입점
이 점을 개선하려면 여러 군데로 찢어져 있던 마크다운 ISP를 한 페이지로 통합하는 과정이 필수적이었습니다. 이에 기존에 없었던 탭을 만들어 탭 하위에 각 장르의 작품들이 위치하도록 변경했습니다.
장르별로 운영 가능한 탭
탭은 CMS(컨텐츠 관리 시스템, 운영 담당자가 페이지를 관리하는 도구)에서 on/off 할 수 있게 만들어, 작품 개수가 적은 다른 ISP에서는 사용하지 않을 수 있도록 했습니다. 물론 필요에 따라 텍스트를 바꿔 사용할 수도 있고요.
데스크탑과 모바일 사이즈 모두를 충족하도록 글자수 제한과 작품 수 제한, 탭 개수 제한 등의 조건도 추가했습니다. 이렇듯 운영이 필수인 페이지를 제작할 때는 유저가 둘(일반 유저와 운영 담당자)이란 점을 늘 염두에 둬야 합니다. 한쪽만 바라보고 작업했다가는 향후 무슨 문제가 일어날지 모르니까요 
2. 제목, 작가, 출판사 검색
기존에는 원하는 작품이 따로 있는 경우, 즉 탐색 의지가 아무리 적은 경우라도 수백 개에 달하는 작품을 일일이 찾아야 했습니다. 검색 기능이 없었기 때문입니다. 데스크탑 웹의 경우 'ctrl+F'로 검색이 가능하지만, 모바일 웹이나 앱이라면 난감해집니다. 리디의 경우 모바일 유저가 웹에 비해 훨씬 많아 검색 기능이 반드시 필요했습니다.
검색 기능을 만드는 것은 그리 어렵지 않습니다. '어떻게 보여줄 것인가'가 문제죠. 웹 헤더에 있는 서치바를 그대로 가져온다면 동일 기능의 컴포넌트가 새로 추가되는 것을 막을 수 있겠지만, ISP에는 적합하지 않았습니다.
장르 탭과 무관하게 ISP 내에 있는 모든 작품을 검색할 수 있어야 하는데, 기능에 비해 존재감이 약한 모습입니다. 왠지 기존 검색창에 딸려오는 Instant Search도 추가되어야 할 것 같고요.
(좌) 웹 장르홈 서치바 / (우) 서치바와 Instant Search를 그대로 사용할 경우
결국 위 문제점을 끌어안는 대신 새로운 형태의 탭 UI를 사용하기로 했습니다. 이 서치바를 통해 유저는 제목, 작가, 출판사 키워드로 원하는 작품을 골라낼 수 있게 됩니다. 덧붙여 전체 리스트로 돌아가기 버튼을 통해 언제든지 검색 모드를 끝내고 리스트로 돌아갈 수 있습니다.
서치바를 통한 검색 모드 / 전체 리스트 전환
3. 소장 제외
리디를 오래 또는 많이 사용한 유저일수록 수천 개에 달하는 작품 중에서 자신이 이미 소장 중인 작품이 어떤 것인지 가려내기 어려워집니다. 그도 그럴 것이, ISP 페이지에서 보여지는 작품의 정보는 고작 표지와 제목, 작가명, 별점 정도에 불과하니까요.
이때 소장 중인 작품을 제외하는 필터가 생긴다면 유저는 작품홈 또는 내서재를 일일이 들락거리며 소장 여부를 판별하는 수고를 덜 수 있을 것입니다. 그때문에 소장 제외는 기획 단계부터 거론된 기능이었습니다. 더불어 개발적으로 구현하기 가장 까다로운 기능이기도 했습니다.
우선 리디는 유저의 작품 소유권을 확인하기 위한 단계가 적지 않은 편입니다. 대여 또는 소장중인 상태부터, 세트 작품 중 몇 개만 가지고 있는 경우, (연재중인 작품인 경우) 모든 회차를 소장 중인 상태에서 새로운 회차가 업데이트 되었을 경우 등 많은 경우의 수가 존재하기 때문입니다.
구현은 가능하나 몇 초의 시간이 소요될 수 있다는 이야기를 전해 들었을 때 기획과 디자인팀에서는 스펙 아웃을 고려하기 시작했는데요, 다행히 개발팀에서 소요 시간을 크게 줄이면서 동작할 수 있게끔 방법을 찾아주신 덕에 이렇게 소개할 수 있게 되었습니다. 🥹
소장 제외 외에도 대여(대여 가능한 작품 보기), 성인, 성인 제외 등의 필터도 함께 추가했습니다. 성인 / 성인 제외를 뺀 나머지는 모두 중복 체크 가능합니다.
4. 카트 담기와 실시간 구매 금액
유저가 ISP를 통해 궁극적으로 이루고자 하는 바는 무엇일까요? 바로 구매 입니다. 마크다운의 특성상 유저들은 개별 구매보다 작품을 카트에 넣어 한꺼번에 구매하기를 원합니다. 그러는 편이 이벤트 참여 기준을 충족하기도, 할인을 받기도 쉬우니까요.
그러나 기존의 ISP에는 작품을 카트에 담는 기능이 없었습니다. 구매하려면 작품명을 검색하고, 작품홈으로 가서, 카트에 넣고, 결제해야 했죠. 이 치명적인 문제를 해결하고자 원하는 작품을 카트에 바로 담을 수 있는 버튼을 추가했습니다.
그밖에 카트를 통해 구매한 금액은 바로 집계해 페이지 내에 표시해주는 기능도 추가했습니다. 이제 유저들은 번거롭게 결제내역을 들락거리며 계산할 필요가 없게 되었습니다.
이벤트 참여 금액이 사용되는 예
마치며
마크다운 ISP 개선 프로젝트를 돌아보면 치열하게 고민하고 작업했던 기억들로 가득합니다. 앱 카트 프로젝트 외 자잘한 업무들과 병행하게 되어 머리 붙잡고 씨름했던 것, 00시에 오픈되는 이벤트라 제품센터뿐 아니라 모든 담당자가 밤새워 이슈를 대응했던 것…
다행히 트위터 실시간 트렌드 1위에 마크다운 이 오르기도 하고, 매출도 나날이 고공행진 중이라 애쓴 보람이 있었습니다. 요즘에는 유저들의 반응을 몰래 구경하는 재미에 빠져 있어요. 물론 리디 내부에서도 서로 고생했고 감사하다는 칭찬이 오가고 있어 연말에 걸맞은 훈훈한 분위기입니다.
올해 프로젝트는 이것으로 마무리 되었는데요, 내년에도 저는 유저에게 즐거움을 전달하기 위해 열심히 뛰겠습니다!