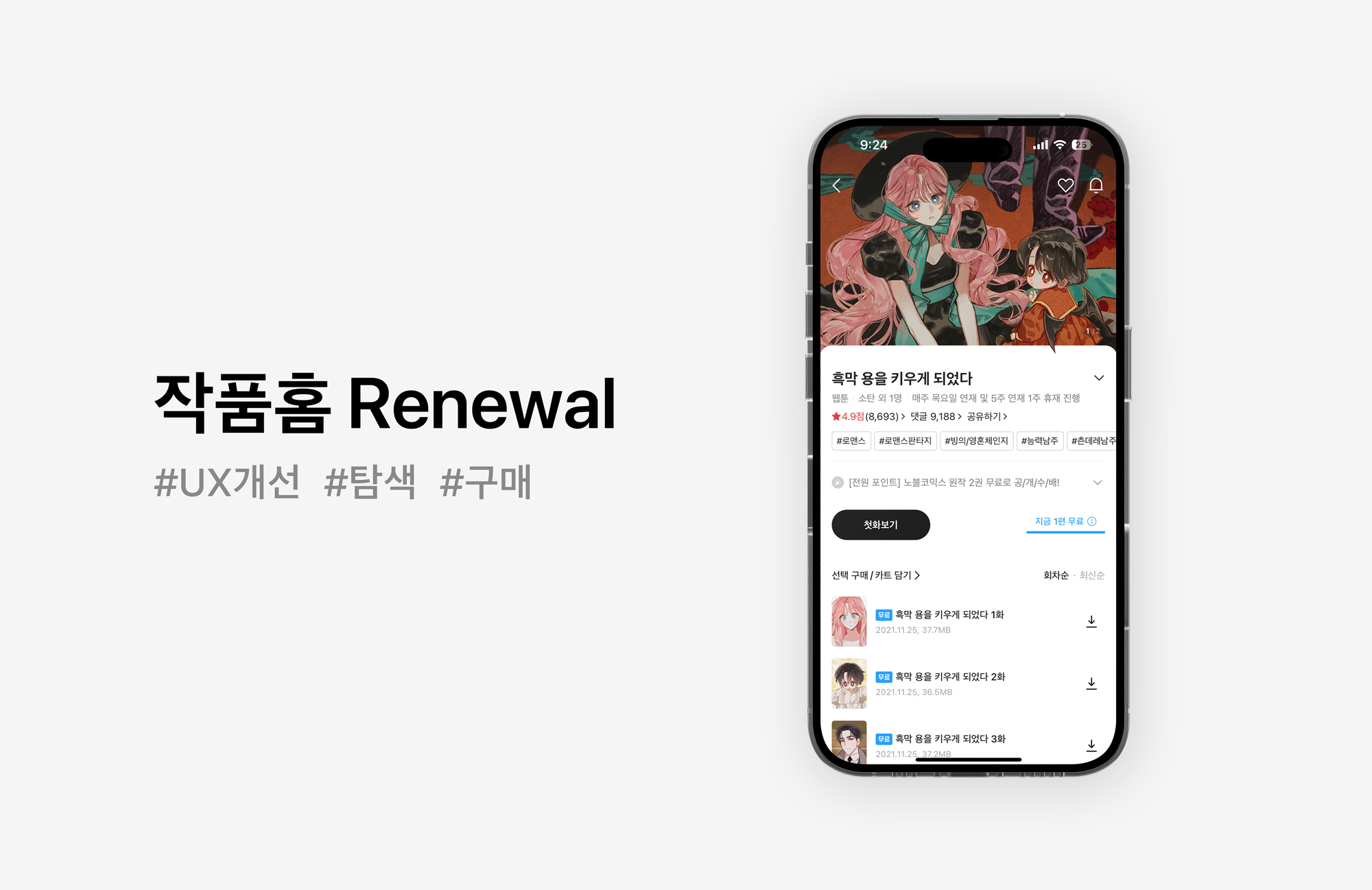
앱 작품홈 리뉴얼
소속 : RIDI (서비스 리뉴얼팀)
기간 : 2021.5 - 2021.11
인원 : 8명
PM팀 1명, 프로덕트 디자인팀 2명(본인), 앱팀 2명, 웹팀 1명, 백엔드팀 1명, CP팀 1명
배경
지난해 5월, 리디 내 목적 조직 중 하나인 서비스 리뉴얼팀에 합류했습니다.
팀의 궁극적인 목표는 리디 서비스를 앱 중심으로 개편하는 것이었습니다.
기존 리디 앱은 문자 그대로 ‘뷰어’였습니다. 웹에서 구매한 작품을 다운로드 및 감상하는, 굉장히 단순한 기능에 국한되어 있었습니다. 따라서 유저들은 iOS, Android 앱과 웹을 모두 다르게 경험할 수밖에 없었습니다.
그러나 유저들은 하나의 앱에서 모든 기능이 통일성과 완결성을 갖기를 바랐습니다. 어디에서는 되고, 어디에서는 안 되는 것이 아니라 어디서든 동일하고 다양한 경험을 할 수 있기를. 이를 위해 서비스 리뉴얼팀은 아래와 같은 세부 목표를 세웠습니다.
탐색 경험 개선 장르홈, 작품홈을 리뉴얼해 유저의 탐색을 돕는다.
구매 경험 개선 앱에서 e북을 구매 및 감상할 수 있게 한다. 뷰어에서 쉬운 구매가 가능하게 한다.
이 글은 그중 작품홈 리뉴얼에 관한 회고를 담고 있습니다.
들어가며
기존 작품홈은 컨텐츠 성격에 따라 최적화되는 것이 아니라, 하나의 형태에 모든 컨텐츠를 담는 형식이었습니다.
쉽게 말하자면 단권/세트, 연재/e북 등 수많은 형태의 작품들이 모두 동일하게 보이고 있었다는 뜻입니다.
작품홈은 유저들이 가장 많이, 그리고 오래 보아야 하는 화면인데, 그 중요도에 비해 정보가 현저히 부족했습니다.
이에 VOC 및 데이터를 파악하여 아래와 같이 개선하기로 했습니다.
•
키워드, 리뷰를 비롯한 자세한 작품 정보를 제공한다.
•
다른 작품 탐색이 용이하도록 한다.
•
전권구매/선택구매를 통해 작품을 쉽게 구매 및 감상할 수 있도록 한다.
•
리디캐시/포인트뿐 아니라 쿠폰 등 다양한 할인 수단을 사용할 수 있도록 한다.
뜯어보기
1. 상단 영역과 CTA
작품홈에서 가장 중요한 정보는 무엇일까요? 제목도, 작가명도 중요하지만 그중 제일은 회차라고 생각합니다.
작품홈은 기본적으로 회차(에피소드)를 담는 그릇입니다. 유저들은 작품홈을 통해 언제든지 원하는 회차를 선택하고, 편하게 감상할 수 있어야 합니다.
그러나 기존 작품홈에서는 상단의 헤비한 정보 영역과 CTA로 인해 정작 중요한 회차가 거의 보이지 않았습니다. 원하는 회차를 선택하려면 아래로 스크롤이 필수였고, 1화부터 마지막화까지 전체 회차를 스크롤하여 보는 형식이었으므로 다른 정보를 넣을 수가 없었습니다. (상단에 무언가를 넣는다면 회차리스트가 아래로 더 내려갈 테니까요.)
작품홈 AS-IS
위 AS-IS에서 도출한 문제점과 개선안을 자세히 살펴보면 다음과 같습니다.
키워드 추가
키워드는 작품의 에센스가 담겨 있는 중요 정보입니다. 유저는 키워드를 통해 작품 배경, 주인공 성격, 매력 포인트를 한 눈에 파악하고, 구매 여부를 빠르게 판단할 수 있습니다. 더불어, 키워드 클릭 시 해당 키워드가 들어간 다른 작품들을 한 번에 모아봄으로써 취향에 맞는 작품을 넓게 탐색할 수 있습니다.
(왼쪽부터) AS-IS, TO-BE
작품 상세 강조
공유하기 버튼을 아래로 옮기고, 그 자리에 작품 상세를 추가했습니다. (아래에 따로 기술)
Notice List 축소
작품 공지사항, 이벤트 등의 안내 영역인 Notice List는 필수 정보지만, 상대적으로 중요도가 낮습니다.
어떤 작품이 곧 휴재한다고 가정해보겠습니다. 이는 모든 유저가 필수로 보아야 할 정보이고 충분히 아이캐칭이 될 만한 곳에 계속 존재해야 합니다. 하지만 한 번 보고 나면 필요없는 정보가 되죠. 그런 정보를 기존처럼 큰 밸류로 보여줄 경우, 어느 시점부터는 공간 낭비가 될 것입니다.
따라서 모든 정보를 Notice List 안에 포함시켜 보여주던 기존 방식에서, 요소를 중요도에 따라 밸류를 낮추고 바깥으로 빼내는 등의 작업이 이루어졌습니다.
CTA 축소
CTA는 하단이 아닌 상단 영역에 포함시키고 크기를 줄였습니다. 여기에 많은 의견이 있었는데, 데이터 분석 후 생각보다 CTA보다 회차리스트 자체를 클릭하여 작품을 감상하는 유저가 많다는 것을 알게 되었습니다. 이에 CTA를 강조하기보다 작품홈 진입 시 회차리스트가 바로 보이는 것이 더 중요하다는 결론을 내렸습니다.
회차 선택에 방해가 되지 않으면서 아이캐칭이 되는 선에서 CTA를 축소 및 이동했습니다. 컬러 역시 브랜드 컬러인 블루 대신 블랙을 선택해 시선을 많이 빼앗지 않도록 했습니다.
2. 작품 상세
기존의 작품 상세 페이지는 유심히 보지 않으면 접근하기 어려운 형태를 띠고 있었습니다. 지면 한계상 더 강조할 수도 없었지만, 중요도에 따라 눈에 띌 만한 곳에 작품 상세 모달을 띄우는 버튼을 배치했습니다.
작품 상세 페이지도 달라졌습니다. 우선 페이지 형태를 모달로 변경해 가벼운 느낌을 더했습니다. 중구난방으로 노출되던 섹션(키워드, 작품소개, 가격 등)을 성격에 맞게 탭으로 나눴고, 웹 데이터를 기반으로 가장 클릭률이 높은 것과 중요하다고 판단되는 것을 상위로 배치했습니다.
AS-IS : 작품 상세를 페이지뷰로 노출
TO-BE : 작품 상세를 모달로 노출
3. 선택구매, 회차리스트
기존에는 회차리스트에서 원하는 회차를 선택해 한 화씩 결제해야 했습니다. 다중선택이 구현되어 있지 않았기 때문입니다. 즉 기존 작품홈은 한꺼번에 여러 회차를 구매하고 싶은 유저, 전권구매를 통해 할인받고 싶은 유저 등 다양한 니즈를 충족시켜주지 못하고 있었습니다.
웹에 있는 다중선택 기능을 그대로 탑재하는 대신, 앱에 맞는 선택구매 및 회차리스트 형태는 무엇인지 고민하기로 했습니다. 무수한 디자인 테스트와 논의 끝에 아래와 같은 형태가 나오게 되었습니다.
AS-IS : 한 회차씩만 결제 가능한 회차리스트
선택구매
회차리스트 상단에 위치한 선택구매 버튼을 통해, 유저는 선택구매 페이지로 이동하여 원하는 회차를 다중선택할 수 있습니다. 전권 구매 할인 이벤트 중인 작품의 경우, 선택구매에서 ‘전체 선택’시 할인 혜택이 자동 적용됩니다.
각 회차 좌측의 radio 버튼은 상하로 스와이프하여, 일일이 클릭하는 것보다 훨씬 편리하게 회차를 선택할 수 있게 개발했습니다.
TO-BE : 여러 권 결제 가능한 선택구매
회차리스트 정렬
1화부터, 최신순만 있었던 기존의 정렬에 ‘보던순’을 추가했습니다.
만약 유저가 이전에 <상수리나무 아래 8화>를 본 상태라면, 작품홈 재진입 시 회차리스트는 ‘보던순’으로 자동 정렬되며, 8화를 기준으로 다음 5개의 회차가 보이게 됩니다.
이는 앞서 기술한 CTA 버튼 이동과 연결되어, 유저는 작품홈 진입 시에 스크롤을 하지 않아도 자신이 보던 회차가 무엇인지, 앞으로 볼 회차가 무엇인지 한 눈에 파악할 수 있습니다.
다양한 섹션 추가
기존 작품홈은 1화부터 마지막화까지 아래로 계속 나열되는 형태였습니다. 그것도 나쁘지는 않지만, 이번 리뉴얼 목표 중 하나가 다른 작품 탐색을 용이하게 한다는 것이었기 때문에 작품홈에서 노출되는 회차의 개수를 5개로 제한했습니다.
’보던순’ 정렬 추가로 회차 감상을 편리하게 만든 덕에 회차리스트를 줄이고 그 아래 영역을 활용할 수 있게 된 것입니다. 그리하여 웹에서만 볼 수 있었던 다양한 섹션들을 추가해, 유저가 다른 정보 및 작품도 쉽게 탐색할 수 있도록 변경했습니다.
추가된 섹션
•
전권 할인 구매
•
이 작품이 포함된 세트
•
작품 리뷰
•
이 작품 다양하게 즐기기 (장르별 이동 및 라프텔에서 애니메이션 보기 가능)
•
이 작품의 시리즈
•
작가의 다른 작품
•
(다른 유저들이) 함께 구매한 작품
•
장르 베스트셀러
마치며
장장 6개월의 대장정이었습니다. 레퍼런스 탐색, 각종 가설 수립, 데이터 분석 등 무수한 산을 넘고 나니 유저 플로우, 개발 가이드 작성, 케이스별 화면 제작 등이 파도처럼 덮쳐왔습니다.
하지만 돌아보면 리디에 입사하고 가장 많은 것을 배웠던 프로젝트였습니다. 작품홈 리뉴얼 직후에 더 큰 프로젝트인 장르홈 리뉴얼을 맡았는데, 이 경험이 없었다면 더 헤맸을 거라 생각합니다.
작품홈 안에 들어가는 정책과 컴포넌트가 매우 많은 편이라, 이때 리디 디자인 시스템도 함께 병행했던 것으로 기억합니다. 아직 외부에 알릴 정도로 정리된 것은 아니고, 그럭저럭 내부에서 쓸 정도로만 만들었는데, 하면 할수록 욕심이 커지더군요  조만간 시간을 내 잘 정리하고 싶습니다.
이번 리뉴얼은 PM, 개발자, 각 사업부 등의 유관부서와 함께 소통할 수 있는 소중한 기회였습니다. 아무리 작은 아이디어라도 진지하게 경청해주는 동료분들 덕에 큰 프로젝트를 무리없이 해낼 수 있었다고 생각합니다.
조만간 시간을 내 잘 정리하고 싶습니다.
이번 리뉴얼은 PM, 개발자, 각 사업부 등의 유관부서와 함께 소통할 수 있는 소중한 기회였습니다. 아무리 작은 아이디어라도 진지하게 경청해주는 동료분들 덕에 큰 프로젝트를 무리없이 해낼 수 있었다고 생각합니다.