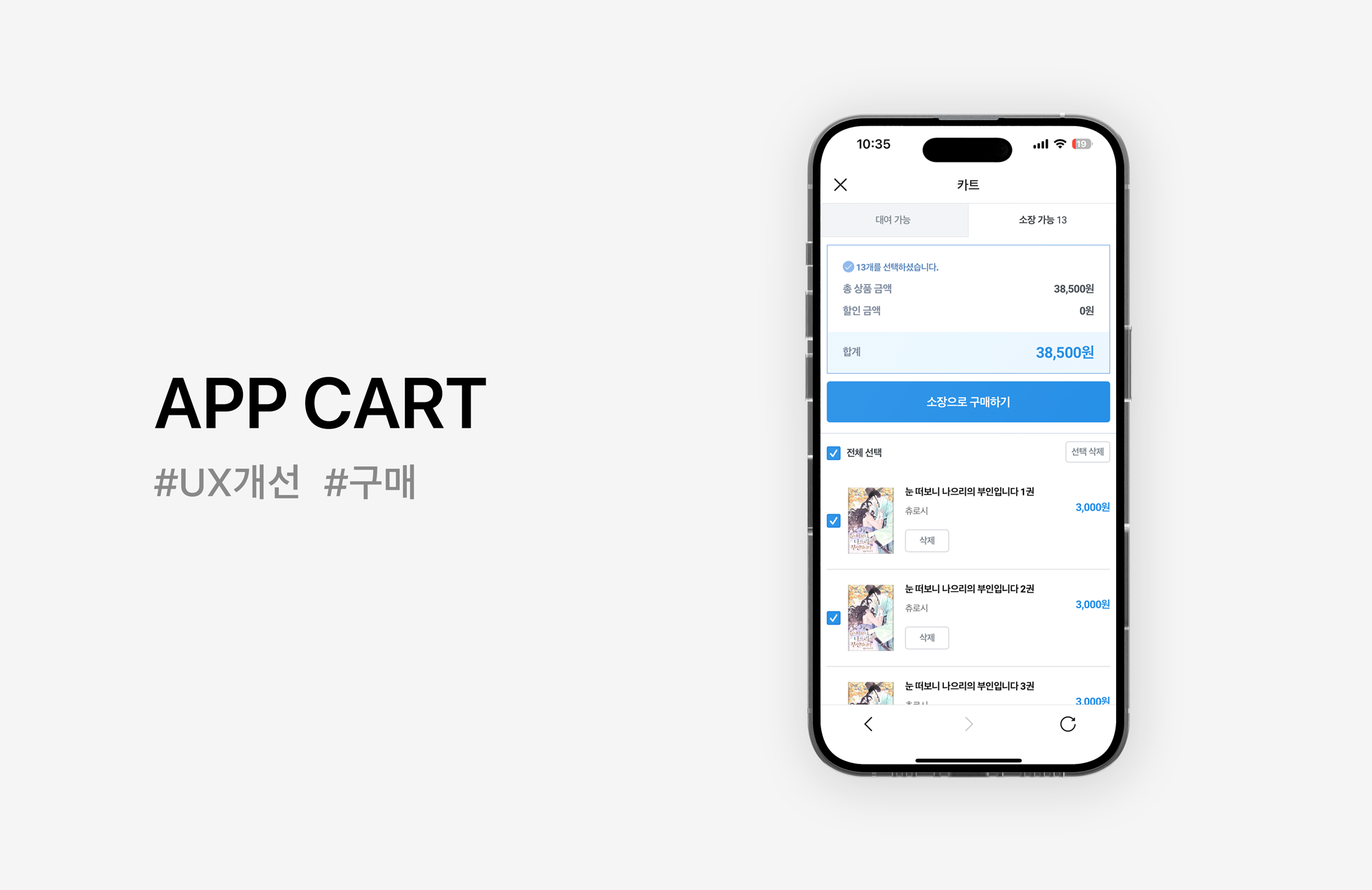
앱 카트 도입
소속 : RIDI (프로덕트 디자인팀)
기간 : 2022.8 - 2022.11
인원 : 6명
PM팀 1명, 프로덕트 디자인팀 2명(본인), 앱팀 1명, 웹팀 1명, 백엔드팀 1명
배경
리디가 ‘리디북스’였던 시절, 앱은 그저 웹에서 구매한 작품을 다운로드해 읽는 뷰어에 불과했습니다. 웹과 앱의 유저 경험이 매우 달랐고, 그에 따라 디자인 에셋은 매우 파편화된 상태였죠.
지난해 제가 속한 프로덕트 디자인팀은 리디 앱의 사용성을 높이고 유저에게 통일된 경험을 주는 개편 작업에 집중했습니다. 그 결과 앱의 유저수가 크게 늘게 되었는데요, 그럼에도 아직 웹에 비해 앱은 기능이 부족해서 여러 유저 불만이 쌓이고 있었습니다.
그 여러 의견 중 가장 시급한 것, 중요도가 높은 것을 골라낸 결과는 바로 앱에 카트를 도입하는 것이었습니다. 이는 리디가 타 서비스와 달리 웹툰/웹소설과 같은 연재 작품뿐 아니라 e북(단행본), 세트 도서 등 다양한 종류의 작품을 가지고 있기 때문에 그렇습니다.
연재 작품과 나머지의 차이를 설명하자면, 전자의 경우 적은 금액으로 한 화씩 구매하여 바로 읽는 방식인 반면, 후자는 전자에 비해 금액대가 높고 읽는 호흡도 훨씬 길다고 할 수 있습니다. Youtube의 15분 짜리 영상과 Netflix의 한 시간 짜리 드라마처럼요.
카트는 이때 바로 사거나 읽기 망설여지는 작품을 일단 담아두고, 나중에 한꺼번에 구매할 수 있게 하는 데 그 의의가 있습니다. 물론 연재 작품을 위주로 보는 유저에게는 매력도가 떨어질 수 있지만, 그 외의 유저들에게는 여전히 꼭 필요한 기능이죠.
뜯어보기
카트는 모든 종류, 모든 장르의 작품을 담거나 구매할 수 있는 기능입니다. 따라서 가장 위계가 높은 장르홈 상단에 위치시켜 어떤 곳에서든지 카트에 접근할 수 있도록 했습니다.
카트는 일정상 웹뷰를 감싼 모달 형태로 만들었는데요, 예정된 카트 2차 프로젝트에서 지금보다 훨씬 앱에 걸맞은 형태로 개선해보려고 합니다. (아마 대대적인 작업이 될 것 같습니다 🥹)
웹툰, 웹소설, 도서 장르홈에서 카트로 이동
1. 단권 작품홈
단권 작품홈에서는 하단의 CTA 영역을 할애해 카트 버튼을 추가하고, 클릭 시 UI를 변화시켜 해당 작품이 카트에 담겨있는지 바로 알 수 있게 했습니다. 버튼 클릭 시마다 노출되는 토스트를 통해 카트로 이동도 가능합니다.
토스트는 기존에 1초 정도였던 노출 시간을 예외적으로 2초 가까이 늘렸습니다. 토스트를 놓칠 경우 카트로 가기 위해 작품홈을 이탈해 장르홈으로 이동해야 하기 때문인데요, 이 때문에 작품홈 상단에도 카트 버튼이 있어야 하지 않느냐는 의견이 제기됐으나 여러 이유로 빠지게 되었습니다. (아래에서 후술)
2. 연재 작품홈
연재 작품홈의 경우 단권에 비해 카트의 depth가 한 단계 깊은데요, 그 이유는 연재 작품홈에 CTA가 존재하지 않기 때문입니다. (CTA가 없는 이유는 앱 작품홈 리뉴얼에서) 회차별 선택, 구매, 다운로드 등의 컨트롤을 하기 위해서는 선택구매나 전체 회차리스트 같은 한 depth 깊은 페이지로 진입해야 합니다.
단, depth가 깊어짐에 따라 유저가 카트 기능을 찾지 못하는 불상사가 생길 수 있습니다. 이를 대비해 ‘선택 구매’였던 기존의 텍스트를 선택 구매 / 카트 담기로 변경하게 되었습니다.
앞서 작품홈 상단에도 카트 버튼이 있어야 하지 않느냐는 의견이 제기됐지만 빠지게 되었다는 이야기를 했는데요, 그 이유는 연재 작품홈 상단에 이미 다른 성격이 버튼이 존재하기 때문입니다.
•
선호작품, 신간알림 : 등록 기능 (on/off 토글)
•
카트 : 이동 기능
이 이슈는 성격이 맞지 않는 카트 버튼을 작품홈 상단에 추가하는 것보다 토스트의 노출 시간을 늘려 카트로 이동할 기회를 충분히 제공하는 것으로 타협했습니다.
마치며
앱 카트 도입은 실제 작업보다 논의에 들인 리소스가 훨씬 컸던 프로젝트였습니다. 리디의 사업 방향성과 유저의 니즈 사이에서 카트를 어느 지점에 위치시킬지 고민이 깊었다고 할까요.
이럴 때는 원칙대로 하는 것이 중요하다고 생각하는데요, 저희는 RIDI CODE 중 하나인 ‘가장 먼저 그리고 마지막엔 고객 관점에서 바라본다’를 기준 삼아, 최종적으로 유저의 니즈 쪽을 택하게 되었습니다.
카트는 많은 유저가 바라왔던 기능이었고, 그것을 적절한 시점에 적절한 형태로 선보일 수 있게 되어 정말 뿌듯한 작업이었습니다.